HEADINGS IN HTML :-
As all the documents starts with the heading . In this article I am going to show you step by step how can you apply headings in your html document . HTML has the six levels of heading i.e. h1 , h2 , h3 , h4 , h5 and h6 . We can write heading tag by writing h with the size that we want inside angular "<>" brackets like <h1> , <h2> etc . These levels are different from each other as the levels are going to give different sizes of the headings e.g. if you use <h1> the size of heading will be bigger and if you use <h6> the size of heading will be smallest .
Here is the step by step representation of how to apply heading in your document .
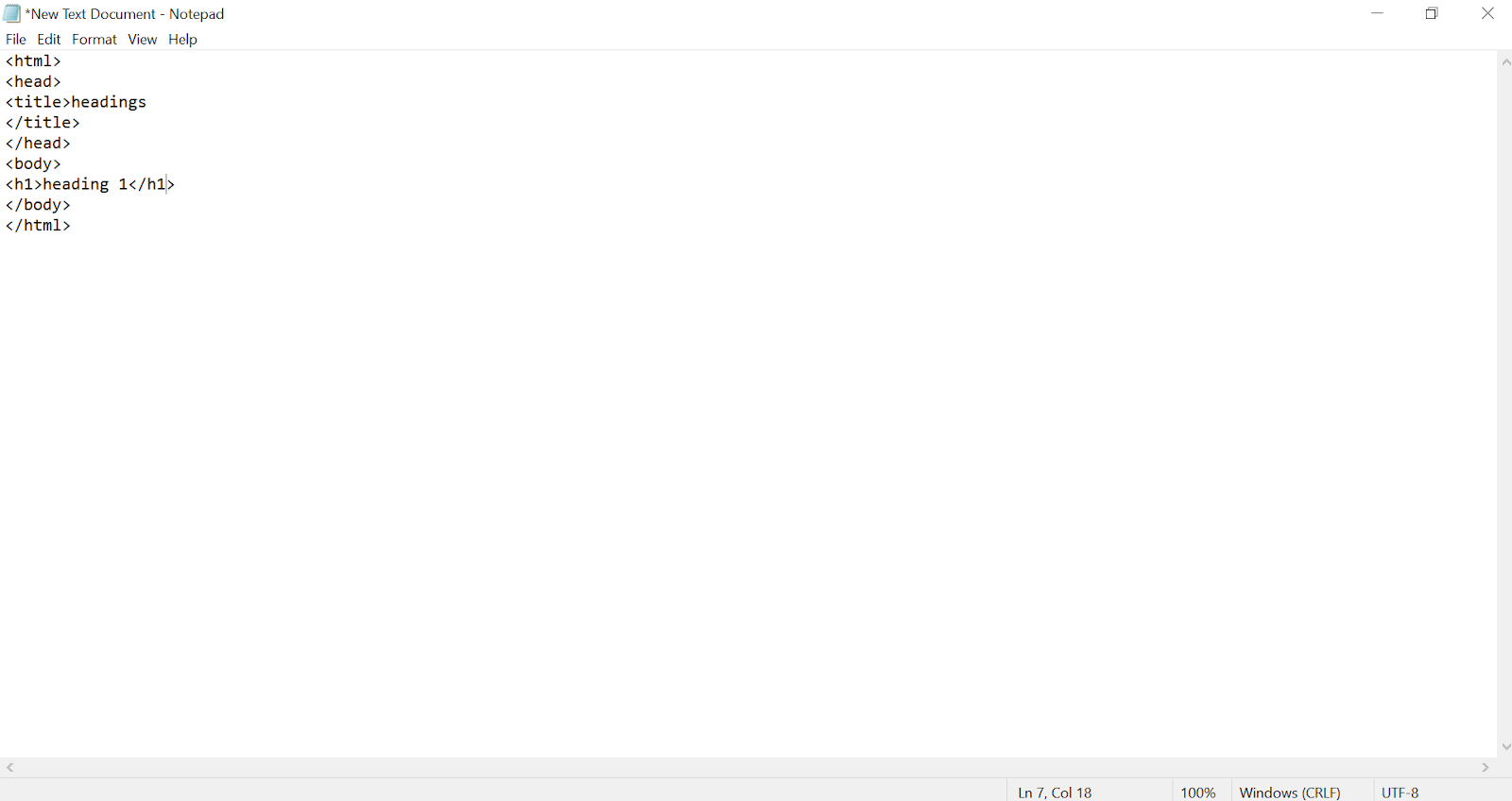
1. Open your text editor .
2. Write the basic paired tags i.e. html , head , body .
3.Write the paired heading tag inside body tag e.g. <h1> and </h1> and write heading you want to show the user in the main browsing area , to show I am writing " heading 1 " .
4. Save the file with .html extension .
5. To check the result open the saved file in any browser .
You can use the heading tags between <h1> to <h6> according to the sizes you want to get shown in the main browsing area . For the references sizes of headings are shown below from h1 to h6 .
Read this also :-













No comments:
Post a Comment